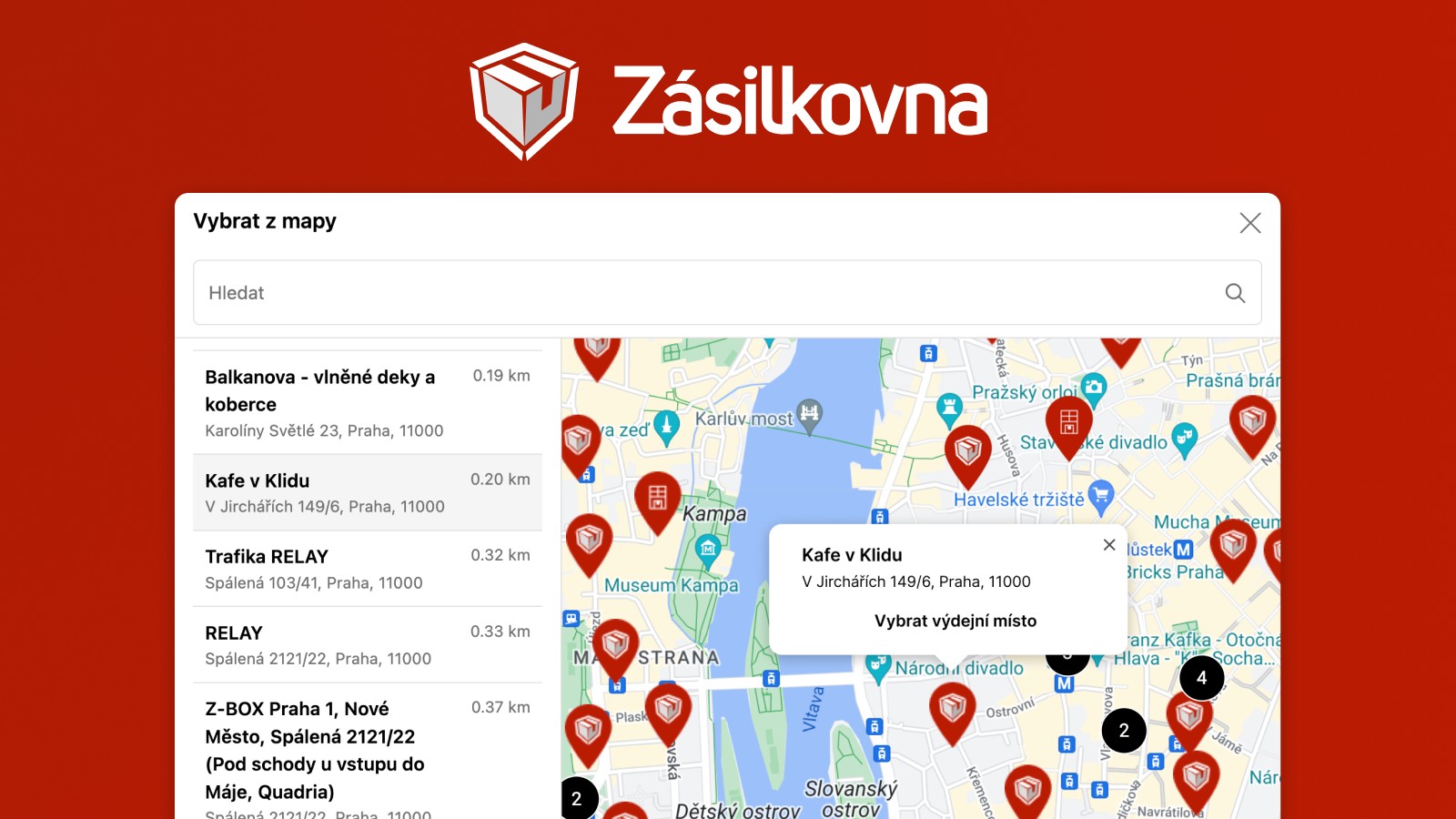
Pokud chcete ve svém formuláři v Elementoru nabídnout uživateli výběr z poboček Zásilkovny, můžete to provést pomocí jejich API. Důležité je, že se musíte v Zásilkovně zaregistrovat, abyste měli vlastní API klíč.
Postupoval jsem podle návodu na propojení přes Simpleshop a dokumentace Zásilkovny.
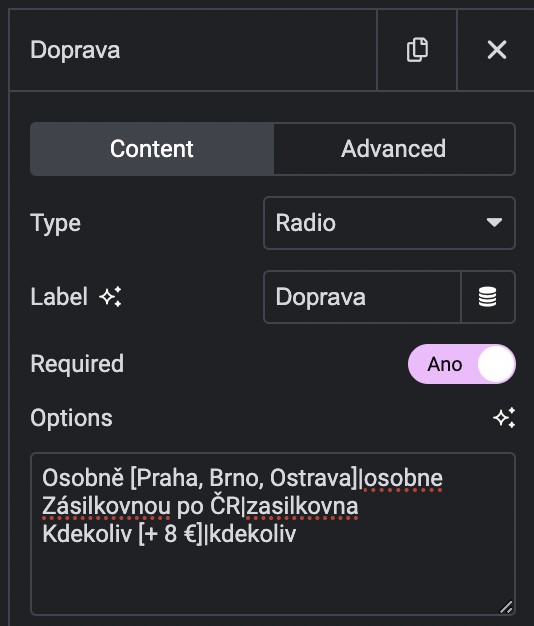
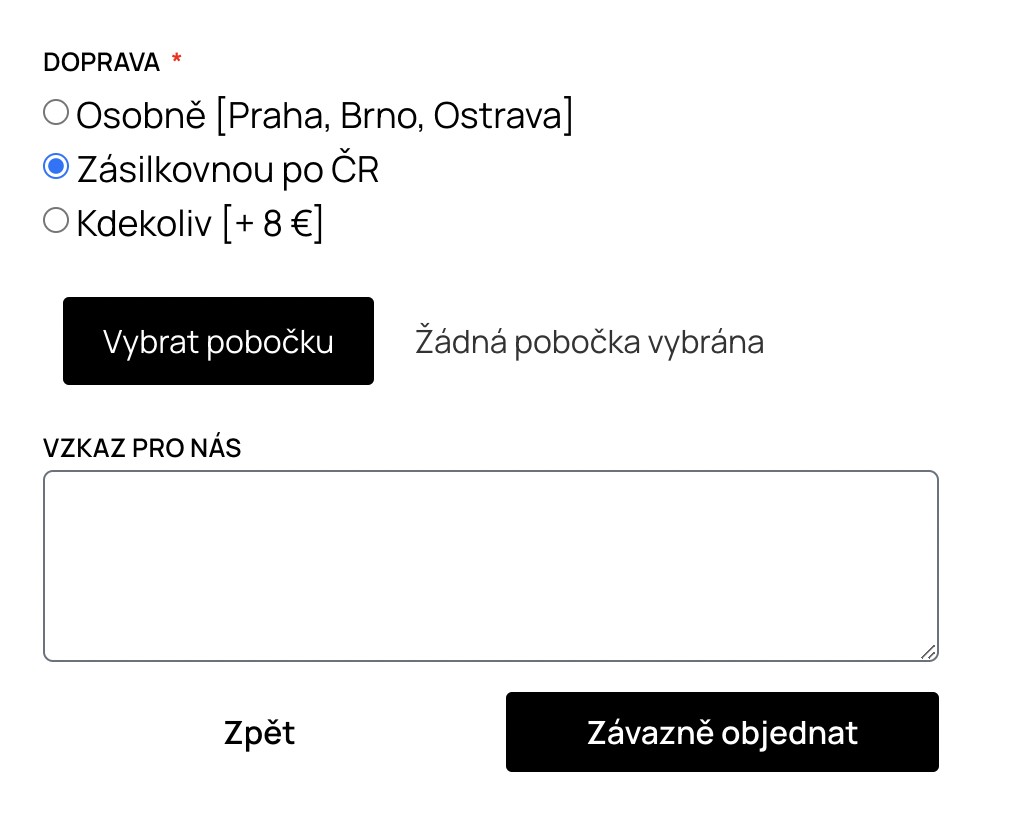
Jak na to? Nejprve vytvořte tři pole: První bude radio buttons pro výběr možnosti dopravy a pojmenujte jej s ID doprava. Název pole a hodnota se oddělují znakem |, proto možnost Zásilkovna pojmenujte jako „Zásilkovnou po ČR|zasilkovna“ (viz screenshot).
Druhé pole bude textové s ID zasilkovna_address bez názvu pole – bude sloužit pro adresu. Třetí bude skryté pole s ID zasilkovna_id – to bude sloužit pro uložení přesného ID pobočky.
Poté vložte následující kód přes HTML element.
<style>
.packeta-selector-open {
background-color: black;
color: white;
padding: 10px 20px;
border: none;
cursor: pointer;
margin-top: 10px;
margin: 10px; /* Margin kolem tlačítka */
}
.packeta-hidden {
display: none; /* Skrytí polí pro uživatele */
}
.selected-pickup-point {
margin: 10px; /* Margin kolem textu o vybrané pobočce */
font-size: 16px;
color: #333;
}
</style>
<script type="text/javascript">
document.addEventListener("DOMContentLoaded", function() {
const inputName = 'form_fields[zasilkovna_address]'; // Pole pro adresu pobočky Zásilkovny
const hiddenFieldName = 'form_fields[zasilkovna_id]'; // Skryté pole pro ID pobočky
const transportSelectorName = 'form_fields[doprava]'; // Název pole pro výběr dopravy
const zasilkovnaOptionValue = 'zasilkovna'; // Hodnota možnosti "Zásilkovnou po ČR"
// Vyhledání polí ve formuláři
const zasilkovnaInput = document.querySelector(`input[name="${inputName}"]`);
const zasilkovnaHidden = document.querySelector(`input[name="${hiddenFieldName}"]`);
const transportSelectors = document.querySelectorAll(`input[name="${transportSelectorName}"]`);
if (zasilkovnaInput && zasilkovnaHidden && transportSelectors.length > 0) {
// Skrytí pole pro adresu pro uživatele (ale necháme viditelné pro systém)
zasilkovnaInput.classList.add('packeta-hidden');
// Přidání tlačítka pro výběr pobočky
const selectZasilkovnaButton = document.createElement('button');
selectZasilkovnaButton.textContent = 'Vybrat pobočku';
selectZasilkovnaButton.setAttribute('class', 'packeta-selector-open');
selectZasilkovnaButton.setAttribute('type', 'button');
selectZasilkovnaButton.style.display = 'none'; // Skrytí tlačítka na začátku
// Přidání elementu pro zobrazení vybrané pobočky
const selectedPickupPointDiv = document.createElement('div');
selectedPickupPointDiv.setAttribute('class', 'selected-pickup-point');
selectedPickupPointDiv.textContent = 'Žádná pobočka vybrána';
selectedPickupPointDiv.style.display = 'none'; // Skrytí divu s pobočkou na začátku
zasilkovnaInput.parentNode.insertBefore(selectZasilkovnaButton, zasilkovnaInput);
zasilkovnaInput.parentNode.insertBefore(selectedPickupPointDiv, zasilkovnaInput);
// Zobrazení tlačítka a divu s pobočkou při výběru "Zásilkovnou po ČR"
transportSelectors.forEach(function(selector) {
selector.addEventListener('change', function() {
if (selector.value === zasilkovnaOptionValue && selector.checked) {
selectZasilkovnaButton.style.display = 'block';
selectedPickupPointDiv.style.display = 'block';
} else {
selectZasilkovnaButton.style.display = 'none';
selectedPickupPointDiv.style.display = 'none';
zasilkovnaInput.value = '';
zasilkovnaHidden.value = '';
selectedPickupPointDiv.textContent = 'Žádná pobočka vybrána';
}
});
});
// Otevření widgetu po kliknutí na tlačítko
selectZasilkovnaButton.addEventListener('click', function() {
Packeta.Widget.pick('9d1af6fe525aeef7291f4896a986ec1b', function(point) {
if (point) {
// Uložení kompletní adresy do viditelného pole pro systém a také ID do skrytého pole
zasilkovnaInput.value = `${point.name}, ${point.street}, ${point.zip} ${point.city}`;
zasilkovnaHidden.value = point.id;
// Zobrazení názvu vybrané pobočky pro uživatele
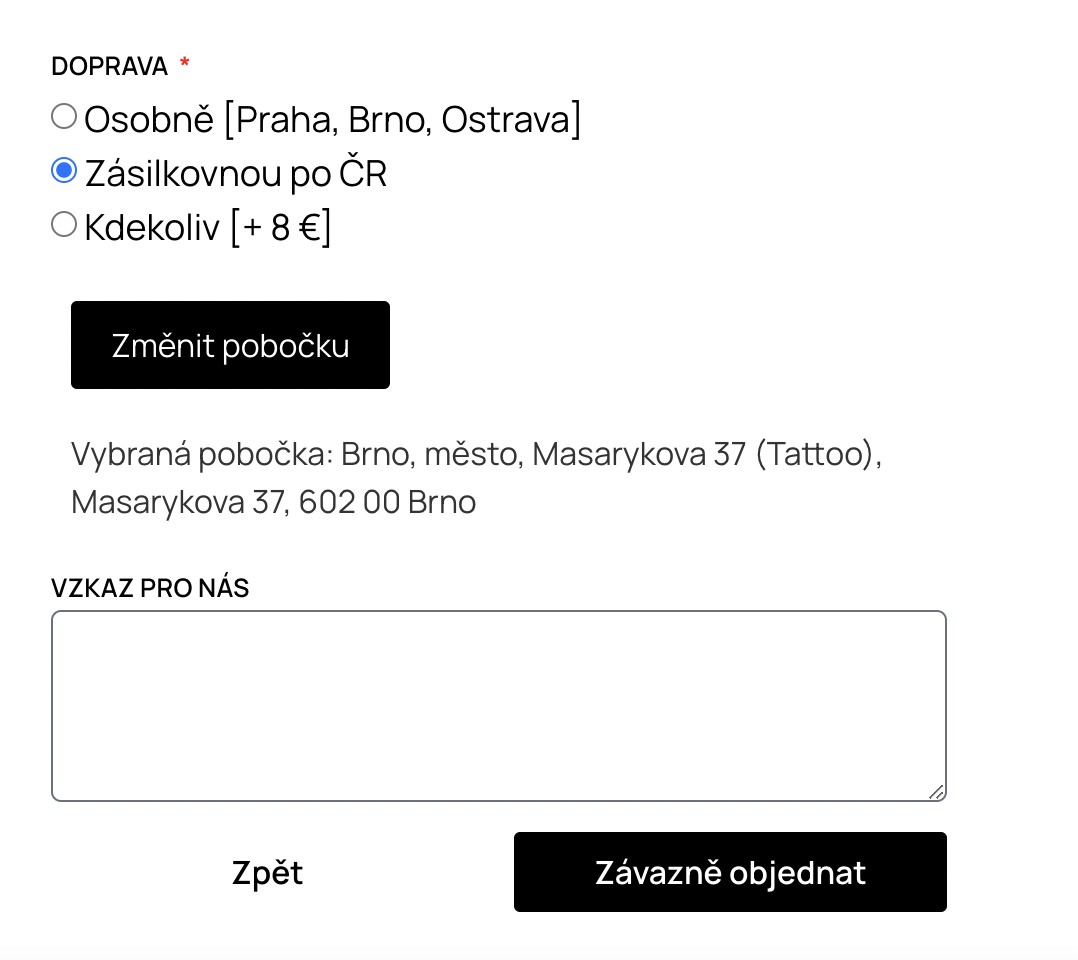
selectedPickupPointDiv.textContent = `Vybraná pobočka: ${point.name}, ${point.street}, ${point.zip} ${point.city}`;
// Znovu zpřístupnění tlačítka pro případný opakovaný výběr
selectZasilkovnaButton.textContent = 'Změnit pobočku';
selectZasilkovnaButton.disabled = false;
}
}, {
country: 'cz',
language: 'cs',
primaryColor: '#39b54a',
backgroundColor: '#ffffff',
buttonTextColor: '#555555',
fontFamily: 'Manrope',
});
// Dočasné zablokování tlačítka, dokud není výběr dokončen
selectZasilkovnaButton.disabled = true;
});
} else {
console.error("Pole Zásilkovna nebo doprava nebylo nalezeno. Zkontrolujte názvy polí.");
}
});
</script>
<script src="https://widget.packeta.com/v6/www/js/library.js" data-api-key="XXXXXXXXXX"></script> /* zde vložte Váš API klíč !!!
A je to – nyní, když uživatel zvolí dopravu přes Zásilkovnu, otevře se pop-up okno s výběrem pobočky. Poté vám přijde na e-mail informace o pobočce, kterou si uživatel vybral.
Nezapomeňte, že tento kód umožňuje pouze výběr pobočky – zásilku v Zásilkovně je stále nutné vytvořit ručně.